R3F-Perf
If you want to try a more sophisticated performance monitoring solution compared to stats, then you can try R3F-Perf.

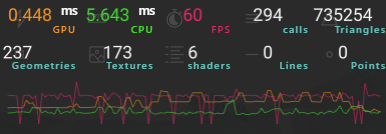
It will show a lot more detail about what is happening inside your application. When you make changes to your application, and you notice that it isn't working so well anymore, then you may find a clue from using the R3F-Perf tool.
Working Example
One extra statistic that is useful to understand, is the calls value. This indicates how many meshes where rendered in the last render. Adding many objects to a scene will increase this value depending on how many are within the camera frustum. Once way to decrease this value is to use Instancing if possible. The need to optimize performance becomes more apparent as you add more objects to a scene.
Usage
Install R3F-Perf
npm install r3f-perf --save-dev
import { Canvas } from '@react-three/fiber'
import { Perf } from 'r3f-perf'
function App() {
return (
<Canvas>
<Perf position="top-left" />
</Canvas>
)
}
See the official R3F-Perf Options for the many options you have to configure the tool.






























