Stats Panel
Import
import { Stats } from '@react-three/drei'
Video Lecture
| Section | Video Links | |
|---|---|---|
| Stats Panel |  |
 |
Description
Ok, we have done a lot about the fundamentals of understanding React and some React Three Fiber. Each of those concepts we've learned so far will get more involved, but now it's time to start adding more Three.js functionality to our scene since we are now ready to expand on the basics of Three.js.
The first component, which is a very useful tool when developing Three.js applications, is the Stats panel. It will show us by default, the frame rate that our application is achieving. On desktop, this is likely to be 60 frames per second. In VR, you may see 90-120 frames a second depending on the device. Ideally you want to keep that performance for your desktop/device when you gradually add new functionality to your application.
By using the Stats panel, you can see quickly when you've made a change, whether you should consider optimizing it, or trying a different approach.
Stats is a library which comes as part of the Three.js add-ons (a.k.a. examples).
Since we are using React Three Fiber, we can import it via the @react-three/drei collection.
We will need to add the library to our project.
npm install @react-three/drei --save-dev
@react-three/drei is a collection of useful helpers and modules which are optimized to work with React Three Fiber. Many of the helpers and modules originate from Three.js, and you can use them by importing them from the Three.js add-ons/examples folders, but if you import them via Drei, then you can be sure that they have some optimization for working with React Three Fiber.
Now add this line to the imports section of ./src/App.jsx
import { Stats } from '@react-three/drei'
And in the JSX, add <Stats /> just before the closing </Canvas> tag.
./src/App.jsx
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
There are 3 views with the Stats panel. Click them to cycle through them.
| Frames Per Second | Milliseconds Per Frame | Megabytes Used |
|---|---|---|
 |
 |
 |
If you want the Megabytes Used view to be the default view, then you can use
<Stats showPanel="{2}" />
The Stats panel is extremely useful when developing your application. You can remove it when you no longer need it.
Working Example
Useful Links
| Stats | drei | sbcode.net | sbedit.net |
GitHub Branch
git clone https://github.com/Sean-Bradley/React-Three-Fiber-Boilerplate.git
cd React-Three-Fiber-Boilerplate
git checkout stats
npm install
npm start
Troubleshooting
Warning : importing the "@babel/plugin-proposal-private-property-in-object"
You are using react-scripts and there is a warning suggesting,
One of your dependencies, babel-preset-react-app, is importing the
"@babel/plugin-proposal-private-property-in-object" package without
declaring it in its dependencies. This is currently working because
"@babel/plugin-proposal-private-property-in-object" is already in your
node_modules folder for unrelated reasons, but it may break at any time.
You can either upgrade your project to use R3F-pack, or run,
npm install @babel/plugin-proposal-private-property-in-object --save-dev
Warning : WARNING in ./node_modules/@mediapipe/tasks-vision/vision_bundle.mjs
You are using react-scripts and there is a warning suggesting,
WARNING in ./node_modules/@mediapipe/tasks-vision/vision_bundle.mjs
Module Warning (from ./node_modules/source-map-loader/dist/cjs.js):
Failed to parse source map from '[redacted]\node_modules\@mediapipe\tasks-vision\vision_bundle_mjs.js.map' file: Error: ENOENT: no such file or directory, open '[redacted]\node_modules\@mediapipe\tasks-vision\vision_bundle_mjs.js.map'
This warning starts to appear when using Drei 9.74.0 or later with react-scripts.
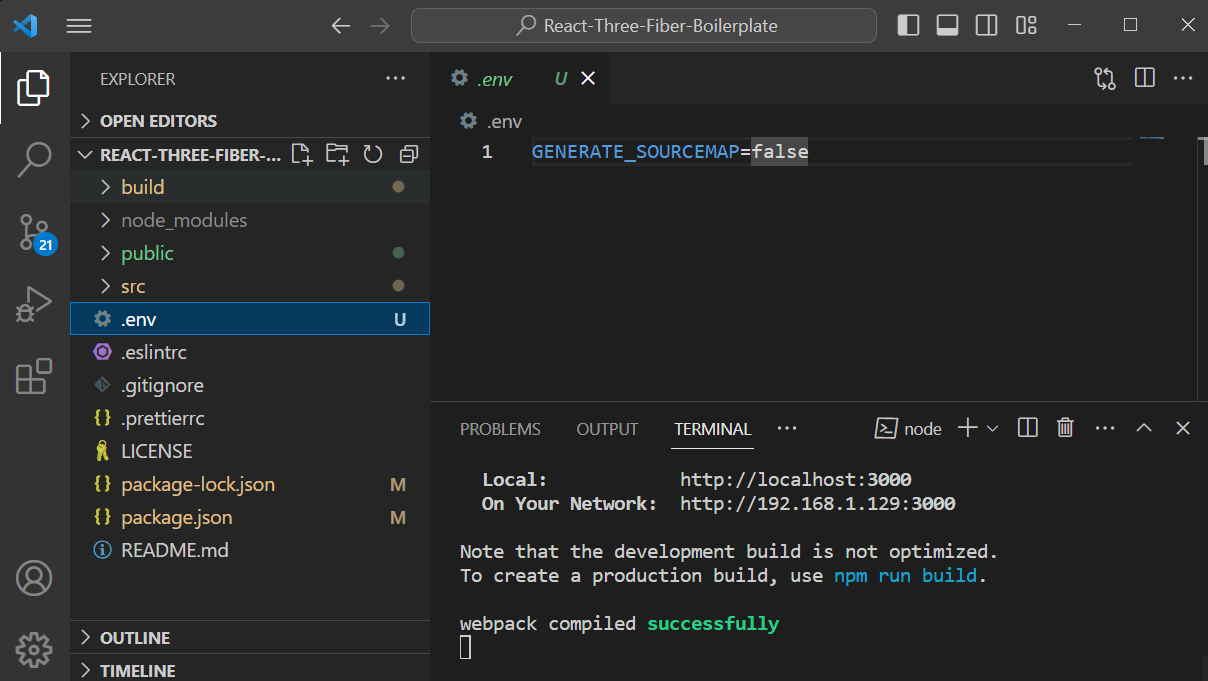
You can either upgrade your project to use R3F-pack, or add a .env file to your project root containing GENERATE_SOURCEMAP=false