Dynamic Table from Dashboard Variables
Description
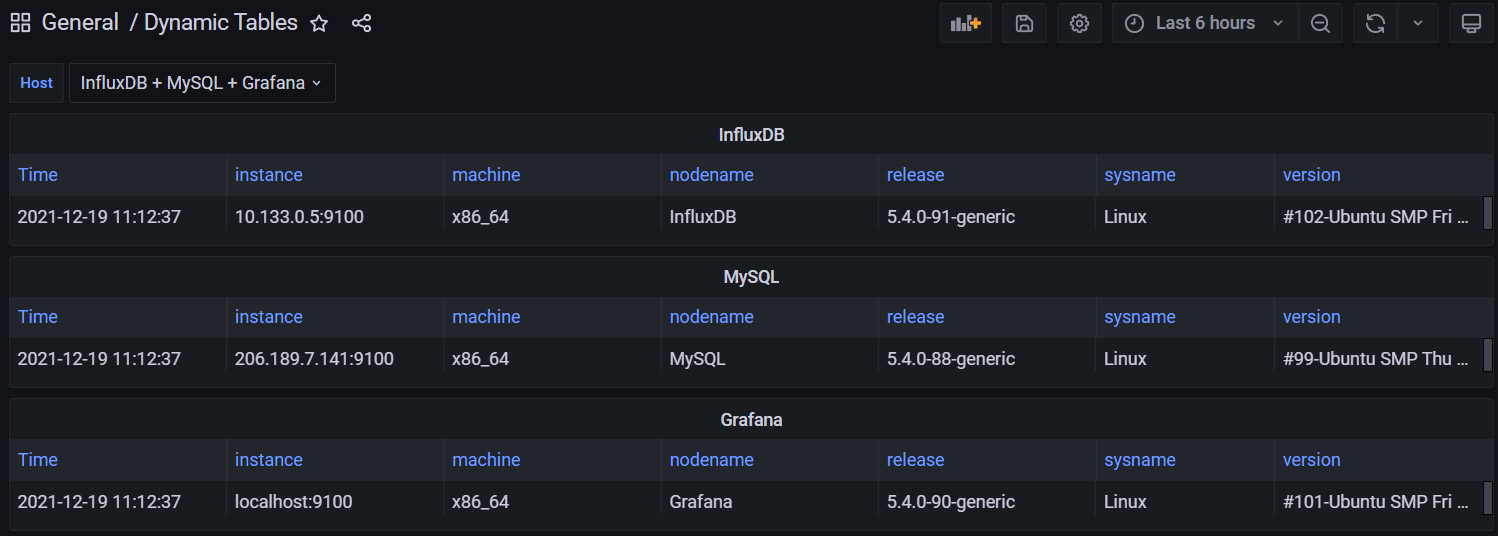
We create Dynamic Tables from a Prometheus query using a dashboard variable.

Dashboard JSON Model
{
"annotations": {
"list": [
{
"builtIn": 1,
"datasource": "-- Grafana --",
"enable": true,
"hide": true,
"iconColor": "rgba(0, 211, 255, 1)",
"name": "Annotations & Alerts",
"target": {
"limit": 100,
"matchAny": false,
"tags": [],
"type": "dashboard"
},
"type": "dashboard"
}
]
},
"editable": true,
"fiscalYearStartMonth": 0,
"gnetId": null,
"graphTooltip": 0,
"id": 40,
"iteration": 1639994878386,
"links": [],
"liveNow": false,
"panels": [
{
"datasource": "Prometheus",
"fieldConfig": {
"defaults": {
"color": {
"mode": "thresholds"
},
"custom": {
"align": "auto",
"displayMode": "auto"
},
"mappings": [],
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "green",
"value": null
},
{
"color": "red",
"value": 80
}
]
}
},
"overrides": [
{
"matcher": {
"id": "byName",
"options": "sysname"
},
"properties": [
{
"id": "custom.width",
"value": 143
}
]
}
]
},
"gridPos": {
"h": 3,
"w": 24,
"x": 0,
"y": 0
},
"id": 2,
"options": {
"showHeader": true,
"sortBy": []
},
"pluginVersion": "8.2.5",
"repeat": "host",
"repeatDirection": "v",
"targets": [
{
"exemplar": true,
"expr": "node_uname_info{job=\"node\", nodename=~\"$host\"}",
"format": "table",
"instant": true,
"interval": "",
"legendFormat": "",
"refId": "A"
}
],
"title": "$host",
"transformations": [
{
"id": "organize",
"options": {
"excludeByName": {
"Value": true,
"__name__": true,
"domainname": true,
"job": true
},
"indexByName": {},
"renameByName": {}
}
}
],
"type": "table"
}
],
"schemaVersion": 32,
"style": "dark",
"tags": [],
"templating": {
"list": [
{
"allValue": null,
"current": {
"selected": true,
"text": ["All"],
"value": ["$__all"]
},
"datasource": "Prometheus",
"definition": "label_values(node_uname_info{job=\"node\"}, nodename)",
"description": null,
"error": null,
"hide": 0,
"includeAll": true,
"label": "Host",
"multi": true,
"name": "host",
"options": [],
"query": {
"query": "label_values(node_uname_info{job=\"node\"}, nodename)",
"refId": "StandardVariableQuery"
},
"refresh": 1,
"regex": "",
"skipUrlSync": false,
"sort": 0,
"type": "query"
}
]
},
"time": {
"from": "now-5m",
"to": "now"
},
"timepicker": {},
"timezone": "",
"title": "Dynamic Tables",
"uid": "NdKauFTnk",
"version": 4
}