1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751 | /**
* GitHub Repo : https://github.com/Sean-Bradley/THREE-CSGMesh
* License : MIT
*
* Original work copyright (c) 2011 Evan Wallace (http://madebyevan.com/), under the MIT license.
* THREE.js rework by thrax
*
* # class CSG
* Holds a binary space partition tree representing a 3D solid. Two solids can
* be combined using the `union()`, `subtract()`, and `intersect()` methods.
*
* Differences Copyright 2020-2022 Sean Bradley : https://sbcode.net/threejs/
* - Started with CSGMesh.js and csg-lib.js from https://github.com/manthrax/THREE-CSGMesh
* - Converted to TypeScript by adding type annotations to all variables
* - Converted var to const and let
* - Some Refactoring
* - support for three r141
* - updated for three r150
*/
import * as THREE from 'three'
// # class CSG
// Holds a binary space partition tree representing a 3D solid. Two solids can
// be combined using the `union()`, `subtract()`, and `intersect()` methods.
class CSG {
polygons: Polygon[]
constructor() {
this.polygons = []
}
clone() {
let csg = new CSG()
csg.polygons = this.polygons.map((p) => p.clone())
return csg
}
toPolygons() {
return this.polygons
}
union(csg: CSG) {
let a = new Node(this.clone().polygons)
let b = new Node(csg.clone().polygons)
a.clipTo(b)
b.clipTo(a)
b.invert()
b.clipTo(a)
b.invert()
a.build(b.allPolygons())
return CSG.fromPolygons(a.allPolygons())
}
subtract(csg: CSG) {
let a = new Node(this.clone().polygons)
let b = new Node(csg.clone().polygons)
a.invert()
a.clipTo(b)
b.clipTo(a)
b.invert()
b.clipTo(a)
b.invert()
a.build(b.allPolygons())
a.invert()
return CSG.fromPolygons(a.allPolygons())
}
intersect(csg: CSG) {
let a = new Node(this.clone().polygons)
let b = new Node(csg.clone().polygons)
a.invert()
b.clipTo(a)
b.invert()
a.clipTo(b)
b.clipTo(a)
a.build(b.allPolygons())
a.invert()
return CSG.fromPolygons(a.allPolygons())
}
// Return a new CSG solid with solid and empty space switched. This solid is
// not modified.
inverse() {
let csg = this.clone()
csg.polygons.forEach((p) => p.flip())
return csg
}
// Construct a CSG solid from a list of `Polygon` instances.
static fromPolygons = function (polygons: Polygon[]) {
let csg = new CSG()
csg.polygons = polygons
return csg
}
static fromGeometry = function (
geom: THREE.BufferGeometry,
objectIndex?: number
) {
let polys = []
let posattr = geom.attributes.position as THREE.BufferAttribute
let normalattr = geom.attributes.normal as THREE.BufferAttribute
let uvattr = geom.attributes.uv as THREE.BufferAttribute
let colorattr = geom.attributes.color as THREE.BufferAttribute
let index
if (geom.index) index = geom.index.array
else {
index = new Array((posattr.array.length / posattr.itemSize) | 0)
for (let i = 0; i < index.length; i++) index[i] = i
}
let triCount = (index.length / 3) | 0
polys = new Array(triCount)
for (let i = 0, pli = 0, l = index.length; i < l; i += 3, pli++) {
let vertices = new Array(3)
for (let j = 0; j < 3; j++) {
let vi = index[i + j]
let vp = vi * 3
let vt = vi * 2
let x = posattr.array[vp]
let y = posattr.array[vp + 1]
let z = posattr.array[vp + 2]
let nx = normalattr.array[vp]
let ny = normalattr.array[vp + 1]
let nz = normalattr.array[vp + 2]
//let u = uvattr.array[vt]
//let v = uvattr.array[vt + 1]
vertices[j] = new Vertex(
{
x: x,
y: y,
z: z,
} as Vector,
{
x: nx,
y: ny,
z: nz,
} as Vector,
uvattr &&
({
x: uvattr.array[vt],
y: uvattr.array[vt + 1],
z: 0,
} as Vector),
colorattr &&
({
x: colorattr.array[vt],
y: colorattr.array[vt + 1],
z: colorattr.array[vt + 2],
} as Vector)
)
}
polys[pli] = new Polygon(vertices, objectIndex)
}
return CSG.fromPolygons(polys)
}
private static ttvv0 = new THREE.Vector3()
private static tmpm3 = new THREE.Matrix3()
static fromMesh = function (mesh: THREE.Mesh, objectIndex?: number) {
let csg = CSG.fromGeometry(mesh.geometry, objectIndex)
CSG.tmpm3.getNormalMatrix(mesh.matrix)
for (let i = 0; i < csg.polygons.length; i++) {
let p = csg.polygons[i]
for (let j = 0; j < p.vertices.length; j++) {
let v = p.vertices[j]
v.pos.copy(
CSG.ttvv0
.copy(new THREE.Vector3(v.pos.x, v.pos.y, v.pos.z))
.applyMatrix4(mesh.matrix)
)
v.normal.copy(
CSG.ttvv0
.copy(
new THREE.Vector3(
v.normal.x,
v.normal.y,
v.normal.z
)
)
.applyMatrix3(CSG.tmpm3)
)
}
}
return csg
}
static nbuf3 = (ct: number) => {
return {
top: 0,
array: new Float32Array(ct),
write: function (v: Vector) {
this.array[this.top++] = v.x
this.array[this.top++] = v.y
this.array[this.top++] = v.z
},
}
}
static nbuf2 = (ct: number) => {
return {
top: 0,
array: new Float32Array(ct),
write: function (v: Vector) {
this.array[this.top++] = v.x
this.array[this.top++] = v.y
},
}
}
static toGeometry = function (csg: CSG) {
let ps = csg.polygons
let geom
let g2
let triCount = 0
ps.forEach((p) => (triCount += p.vertices.length - 2))
geom = new THREE.BufferGeometry()
let vertices = CSG.nbuf3(triCount * 3 * 3)
let normals = CSG.nbuf3(triCount * 3 * 3)
let uvs: any
let colors: any
const grps: { [key: number]: number[] } = {}
ps.forEach((p) => {
let pvs = p.vertices
let pvlen = pvs.length
if (p.shared !== undefined) {
if (!grps[p.shared]) grps[p.shared] = []
}
if (pvlen) {
if (pvs[0].color !== undefined) {
if (!colors) colors = CSG.nbuf3(triCount * 3 * 3)
}
if (pvs[0].uv !== undefined) {
if (!uvs) uvs = CSG.nbuf2(triCount * 2 * 3)
}
}
for (let j = 3; j <= pvlen; j++) {
p.shared !== undefined &&
grps[p.shared].push(
vertices.top / 3,
vertices.top / 3 + 1,
vertices.top / 3 + 2
)
vertices.write(pvs[0].pos)
vertices.write(pvs[j - 2].pos)
vertices.write(pvs[j - 1].pos)
normals.write(pvs[0].normal)
normals.write(pvs[j - 2].normal)
normals.write(pvs[j - 1].normal)
uvs &&
pvs[0].uv &&
(uvs.write(pvs[0].uv) ||
uvs.write(pvs[j - 2].uv) ||
uvs.write(pvs[j - 1].uv))
colors &&
(colors.write(pvs[0].color) ||
colors.write(pvs[j - 2].color) ||
colors.write(pvs[j - 1].color))
}
})
geom.setAttribute(
'position',
new THREE.BufferAttribute(vertices.array, 3)
)
geom.setAttribute('normal', new THREE.BufferAttribute(normals.array, 3))
uvs && geom.setAttribute('uv', new THREE.BufferAttribute(uvs.array, 2))
colors &&
geom.setAttribute(
'color',
new THREE.BufferAttribute(colors.array, 3)
)
if (Object.keys(grps).length) {
let index: any[] = []
let gbase = 0
for (let gi = 0; gi < Object.keys(grps).length; gi++) {
const key = Number(Object.keys(grps)[gi])
geom.addGroup(gbase, grps[key].length, gi)
gbase += grps[key].length
index = index.concat(grps[key])
}
geom.setIndex(index)
}
g2 = geom
return geom
}
static toMesh = function (
csg: CSG,
toMatrix: THREE.Matrix4,
toMaterial?: THREE.Material | THREE.Material[]
) {
let geom = CSG.toGeometry(csg)
let inv = new THREE.Matrix4().copy(toMatrix).invert()
geom.applyMatrix4(inv)
geom.computeBoundingSphere()
geom.computeBoundingBox()
let m = new THREE.Mesh(geom, toMaterial)
m.matrix.copy(toMatrix)
m.matrix.decompose(m.position, m.quaternion, m.scale)
m.rotation.setFromQuaternion(m.quaternion)
m.updateMatrixWorld()
m.castShadow = m.receiveShadow = true
return m
}
}
// # class Vector
// Represents a 3D vector.
//
// Example usage:
//
// new CSG.Vector(1, 2, 3);
class Vector {
x: number
y: number
z: number
constructor(x = 0, y = 0, z = 0) {
this.x = x
this.y = y
this.z = z
}
copy(v: any) {
this.x = v.x
this.y = v.y
this.z = v.z
return this
}
clone() {
return new Vector(this.x, this.y, this.z)
}
negate() {
this.x *= -1
this.y *= -1
this.z *= -1
return this
}
add(a: Vector) {
this.x += a.x
this.y += a.y
this.z += a.z
return this
}
sub(a: Vector) {
this.x -= a.x
this.y -= a.y
this.z -= a.z
return this
}
times(a: number) {
this.x *= a
this.y *= a
this.z *= a
return this
}
dividedBy(a: number) {
this.x /= a
this.y /= a
this.z /= a
return this
}
lerp(a: Vector, t: number) {
return this.add(Vector.tv0.copy(a).sub(this).times(t))
}
unit() {
return this.dividedBy(this.length())
}
length() {
return Math.sqrt(this.x ** 2 + this.y ** 2 + this.z ** 2)
}
normalize() {
return this.unit()
}
cross(b: Vector) {
let a = this
const ax = a.x,
ay = a.y,
az = a.z
const bx = b.x,
by = b.y,
bz = b.z
this.x = ay * bz - az * by
this.y = az * bx - ax * bz
this.z = ax * by - ay * bx
return this
}
dot(b: Vector) {
return this.x * b.x + this.y * b.y + this.z * b.z
}
//Temporaries used to avoid internal allocation..
static tv0 = new Vector()
static tv1 = new Vector()
}
// # class Vertex
// Represents a vertex of a polygon. Use your own vertex class instead of this
// one to provide additional features like texture coordinates and vertex
// colors. Custom vertex classes need to provide a `pos` property and `clone()`,
// `flip()`, and `interpolate()` methods that behave analogous to the ones
// defined by `CSG.Vertex`. This class provides `normal` so convenience
// functions like `CSG.sphere()` can return a smooth vertex normal, but `normal`
// is not used anywhere else.
class Vertex {
pos: Vector
normal: Vector
uv?: Vector
color: any
constructor(pos: Vector, normal: Vector, uv?: Vector, color?: Vector) {
this.pos = new Vector().copy(pos)
this.normal = new Vector().copy(normal)
uv && (this.uv = new Vector().copy(uv)) && (this.uv.z = 0)
color && (this.color = new Vector().copy(color))
}
clone() {
return new Vertex(this.pos, this.normal, this.uv, this.color)
}
// Invert all orientation-specific data (e.g. vertex normal). Called when the
// orientation of a polygon is flipped.
flip() {
this.normal.negate()
}
// Create a new vertex between this vertex and `other` by linearly
// interpolating all properties using a parameter of `t`. Subclasses should
// override this to interpolate additional properties.
interpolate(other: Vertex, t: number) {
return new Vertex(
this.pos.clone().lerp(other.pos, t),
this.normal.clone().lerp(other.normal, t),
this.uv && other.uv && this.uv.clone().lerp(other.uv, t),
this.color && other.color && this.color.clone().lerp(other.color, t)
)
}
}
// # class Plane
// Represents a plane in 3D space.
class Plane {
normal: Vector
w: number
constructor(normal: Vector, w: number) {
this.normal = normal
this.w = w
}
clone() {
return new Plane(this.normal.clone(), this.w)
}
flip() {
this.normal.negate()
this.w = -this.w
}
// Split `polygon` by this plane if needed, then put the polygon or polygon
// fragments in the appropriate lists. Coplanar polygons go into either
// `coplanarFront` or `coplanarBack` depending on their orientation with
// respect to this plane. Polygons in front or in back of this plane go into
// either `front` or `back`.
splitPolygon(
polygon: Polygon,
coplanarFront: Polygon[],
coplanarBack: Polygon[],
front: Polygon[],
back: Polygon[]
) {
const COPLANAR = 0
const FRONT = 1
const BACK = 2
const SPANNING = 3
// Classify each point as well as the entire polygon into one of the above
// four classes.
let polygonType = 0
let types = []
for (let i = 0; i < polygon.vertices.length; i++) {
let t = this.normal.dot(polygon.vertices[i].pos) - this.w
let type =
t < -Plane.EPSILON ? BACK : t > Plane.EPSILON ? FRONT : COPLANAR
polygonType |= type
types.push(type)
}
// Put the polygon in the correct list, splitting it when necessary.
switch (polygonType) {
case COPLANAR:
;(this.normal.dot(polygon.plane.normal) > 0
? coplanarFront
: coplanarBack
).push(polygon)
break
case FRONT:
front.push(polygon)
break
case BACK:
back.push(polygon)
break
case SPANNING:
let f = [],
b = []
for (let i = 0; i < polygon.vertices.length; i++) {
let j = (i + 1) % polygon.vertices.length
let ti = types[i],
tj = types[j]
let vi = polygon.vertices[i],
vj = polygon.vertices[j]
if (ti != BACK) f.push(vi)
if (ti != FRONT) b.push(ti != BACK ? vi.clone() : vi)
if ((ti | tj) == SPANNING) {
let t =
(this.w - this.normal.dot(vi.pos)) /
this.normal.dot(Vector.tv0.copy(vj.pos).sub(vi.pos))
let v = vi.interpolate(vj, t)
f.push(v)
b.push(v.clone())
}
}
if (f.length >= 3) front.push(new Polygon(f, polygon.shared))
if (b.length >= 3) back.push(new Polygon(b, polygon.shared))
break
}
}
// `Plane.EPSILON` is the tolerance used by `splitPolygon()` to decide if a
// point is on the plane.
static EPSILON = 1e-5
static fromPoints = function (a: Vector, b: Vector, c: Vector) {
let n = Vector.tv0
.copy(b)
.sub(a)
.cross(Vector.tv1.copy(c).sub(a))
.normalize()
return new Plane(n.clone(), n.dot(a))
}
}
// # class Polygon
// Represents a convex polygon. The vertices used to initialize a polygon must
// be coplanar and form a convex loop. They do not have to be `Vertex`
// instances but they must behave similarly (duck typing can be used for
// customization).
//
// Each convex polygon has a `shared` property, which is shared between all
// polygons that are clones of each other or were split from the same polygon.
// This can be used to define per-polygon properties (such as surface color).
class Polygon {
vertices: Vertex[]
shared?: number
plane: Plane
constructor(vertices: Vertex[], shared?: number) {
this.vertices = vertices
this.shared = shared
this.plane = Plane.fromPoints(
vertices[0].pos,
vertices[1].pos,
vertices[2].pos
)
}
clone() {
return new Polygon(
this.vertices.map((v) => v.clone()),
this.shared
)
}
flip() {
this.vertices.reverse().forEach((v) => v.flip())
this.plane.flip()
}
}
// # class Node
// Holds a node in a BSP tree. A BSP tree is built from a collection of polygons
// by picking a polygon to split along. That polygon (and all other coplanar
// polygons) are added directly to that node and the other polygons are added to
// the front and/or back subtrees. This is not a leafy BSP tree since there is
// no distinction between internal and leaf nodes.
class Node {
plane?: Plane
front?: Node
back?: Node
polygons: Polygon[]
constructor(polygons?: Polygon[]) {
this.polygons = []
if (polygons) this.build(polygons)
}
clone() {
let node = new Node()
node.plane = this.plane && this.plane.clone()
node.front = this.front && this.front.clone()
node.back = this.back && this.back.clone()
node.polygons = this.polygons.map((p) => p.clone())
return node
}
// Convert solid space to empty space and empty space to solid space.
invert() {
for (let i = 0; i < this.polygons.length; i++) this.polygons[i].flip()
this.plane && this.plane.flip()
this.front && this.front.invert()
this.back && this.back.invert()
let temp = this.front
this.front = this.back
this.back = temp
}
// Recursively remove all polygons in `polygons` that are inside this BSP
// tree.
clipPolygons(polygons: Polygon[]) {
if (!this.plane) return polygons.slice()
let front: Polygon[] = [],
back: Polygon[] = []
for (let i = 0; i < polygons.length; i++) {
this.plane.splitPolygon(polygons[i], front, back, front, back)
}
if (this.front) front = this.front.clipPolygons(front)
if (this.back) back = this.back.clipPolygons(back)
else back = []
//return front;
return front.concat(back)
}
// Remove all polygons in this BSP tree that are inside the other BSP tree
// `bsp`.
clipTo(bsp: Node) {
this.polygons = bsp.clipPolygons(this.polygons)
if (this.front) this.front.clipTo(bsp)
if (this.back) this.back.clipTo(bsp)
}
// Return a list of all polygons in this BSP tree.
allPolygons() {
let polygons = this.polygons.slice()
if (this.front) polygons = polygons.concat(this.front.allPolygons())
if (this.back) polygons = polygons.concat(this.back.allPolygons())
return polygons
}
// Build a BSP tree out of `polygons`. When called on an existing tree, the
// new polygons are filtered down to the bottom of the tree and become new
// nodes there. Each set of polygons is partitioned using the first polygon
// (no heuristic is used to pick a good split).
build(polygons: Polygon[]) {
if (!polygons.length) return
if (!this.plane) this.plane = polygons[0].plane.clone()
let front: Polygon[] = [],
back: Polygon[] = []
for (let i = 0; i < polygons.length; i++) {
this.plane.splitPolygon(
polygons[i],
this.polygons,
this.polygons,
front,
back
)
}
if (front.length) {
if (!this.front) this.front = new Node()
this.front.build(front)
}
if (back.length) {
if (!this.back) this.back = new Node()
this.back.build(back)
}
}
static fromJSON = function (json: CSG) {
return CSG.fromPolygons(
json.polygons.map(
(p) =>
new Polygon(
p.vertices.map(
(v) => new Vertex(v.pos, v.normal, v.uv)
),
p.shared
)
)
)
}
}
export { CSG, Vertex, Vector, Polygon, Plane }
// Return a new CSG solid representing space in either this solid or in the
// solid `csg`. Neither this solid nor the solid `csg` are modified.
//
// A.union(B)
//
// +-------+ +-------+
// | | | |
// | A | | |
// | +--+----+ = | +----+
// +----+--+ | +----+ |
// | B | | |
// | | | |
// +-------+ +-------+
//
// Return a new CSG solid representing space in this solid but not in the
// solid `csg`. Neither this solid nor the solid `csg` are modified.
//
// A.subtract(B)
//
// +-------+ +-------+
// | | | |
// | A | | |
// | +--+----+ = | +--+
// +----+--+ | +----+
// | B |
// | |
// +-------+
//
// Return a new CSG solid representing space both this solid and in the
// solid `csg`. Neither this solid nor the solid `csg` are modified.
//
// A.intersect(B)
//
// +-------+
// | |
// | A |
// | +--+----+ = +--+
// +----+--+ | +--+
// | B |
// | |
// +-------+
//
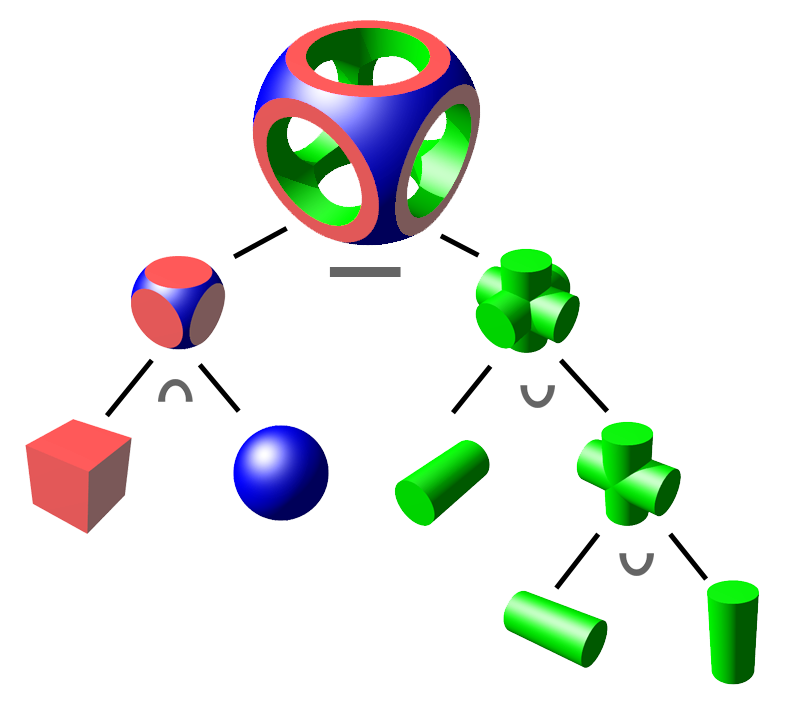
|
 CSG Tree Image By User:Zottie - Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=263170
CSG Tree Image By User:Zottie - Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=263170





























