Dat GUI
Tip
This course was updated in 2024. For the newer content, please visit Dat GUI
Video Lecture
Description
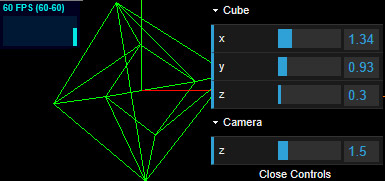
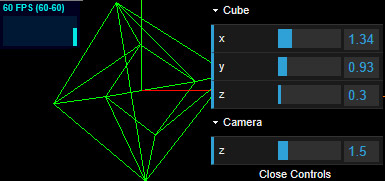
The Dat.GUI is another very useful tool that we can use to learn about Three.js as it allows us to quickly add a very basic user interface to interact with our 3d scene and the objects within it.

We can install the Dat.GUI from its official repository.
npm install dat.gui --save-dev
We should also install the type definitions.
npm install @types/dat.gui --save-dev
Now add the import for it into our existing client.ts script
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import Stats from 'three/examples/jsm/libs/stats.module'
import { GUI } from 'dat.gui'
const scene = new THREE.Scene()
... etc
Lesson Script
Below is the client.ts how it is left at the end of the video. It includes some basic options to manipulate the wireframe cube and camera. There are many examples of using the Dat.GUI throughout this book and examples, so you will see the many ways that it can be used.
./src/client/client.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | |
Boilerplate statsgui Branch
The official course boilerplate contains a branch including both the Stats and Dat.gui panels if you need.
You can clone the boilerplate into a new folder somewhere and checkout the statsgui branch.
git clone https://github.com/Sean-Bradley/Three.js-TypeScript-Boilerplate.git ./my-custom-folder
cd my-custom-folder
git checkout statsgui
npm install
npm run dev
Visit http://127.0.0.1:8080/

Troubleshooting
ERROR : Module not found: Error: Can't resolve 'three/examples/jsm/libs/dat.gui.module'
You may be using THREE r135 or later with an older version of my code.
Dat.GUI was removed from the official installation of Three.js since THREE r135 and I have since updated all my example code in this course to account for that.
So, you either can install a version of Three.js before r135
npm install three@0.134.0 --save-dev
npm install @types/three@0.134.0 --save-dev
Or
Install Dat.GUI manually from its official repository.
npm install dat.gui --save-dev
npm install @types/dat.gui --save-dev
Then change any scripts that reference Dat.GUI in the form of,
import { GUI } from 'three/examples/jsm/libs/dat.gui.module'`
to
import { GUI } from 'dat.gui'
lil-gui
The official Threejs examples currently use lil-gui.
Install lil-gui
npm install lil-gui
Then in your client.ts
Change,
import { GUI } from 'dat.gui'
to
import { GUI } from 'lil-gui'
All the rest of the existing GUI code stays the same.
Troubleshooting
ERROR : Argument of type 'Euler' is not assignable to parameter of type 'Record'.
The type declarations, @types/dat.gui@0.7.8 and greater no longer support auto inference of Three.js types.
This makes the Dat.GUI type declarations much more complicated to use in Three.js TypeScript projects.
You can either install a previous version of the type declarations,
npm install @types/dat.gui@0.7.7 --save-dev
Or, install lil-gui.
lil-gui is a drop-in replacement for Dat.GUI, and the types are automatically installed by default when installing lil-gui. They are also much more user-friendly, similar to the older @types/dat.gui@0.7.7 type declarations.
Useful Links
THREE.Euler : https://threejs.org/docs/#api/en/math/Euler
Dat.GUI : https://github.com/dataarts/dat.gui
DefinitelyTyped : https://github.com/DefinitelyTyped/DefinitelyTyped































